
建置完最基本的 vue component 之後,我們來使用 Jest 做到最基礎的小測試吧~
我們需要先在 npm 安裝 jest 跟一個叫做 vue-jest 的套件,Github連結在這
安裝
npm install --save-dev jest vue-jest
- 在 package.json 裡新增:
plaintext
1 | "jest": { |
-
最後再按照 Jest 的基本設定,在 package.json 裡的
"scripts"中新增
"test": "jest --coverage" -
建立
__test__資料夾
mkdir __test__ -
在
__test__中建立 Jest 測試檔
index.test.jsJest 在執行測試時,會尋找專案中副檔名為 .test.js 結尾的檔案,但不限制要放在哪個資料夾
-
測試案例:
plaintext
1 | const testingJS = require('../components/app.vue'); |
- 執行測試
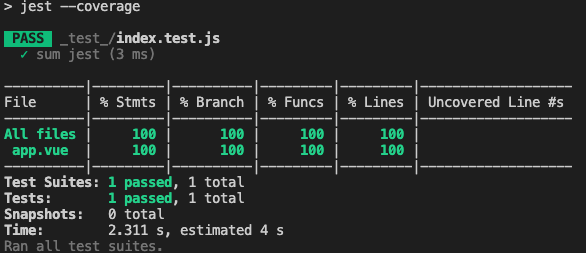
npm run test
應該就會看到類似這樣的畫面囉!
![img]()
我們終於完成簡單的使用 Jest 對 vue component 做測試的實例,如果想對 Jest 的基礎應用有更多了解,推薦去看看 Titan 的 Jest:建置測試環境 (包含 Babel)