
建立檔案
到這邊為止環境算是建置完了,你的結構應該長這樣:

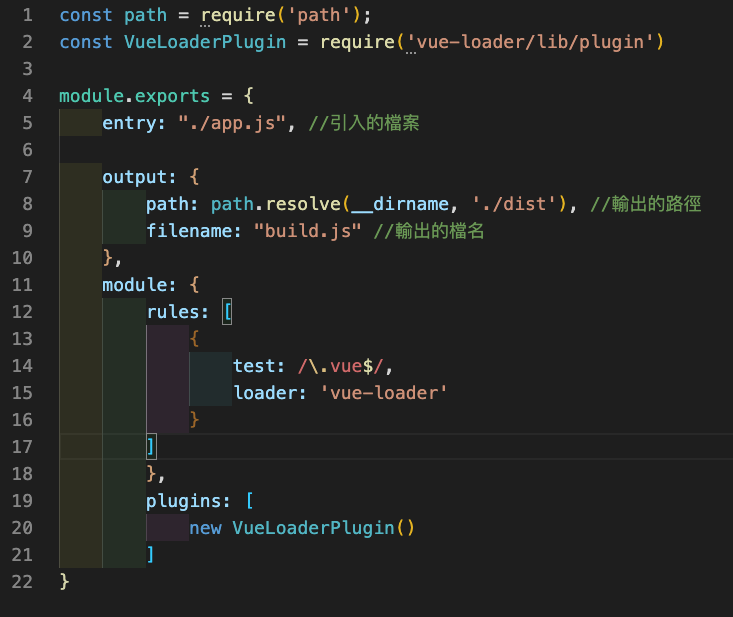
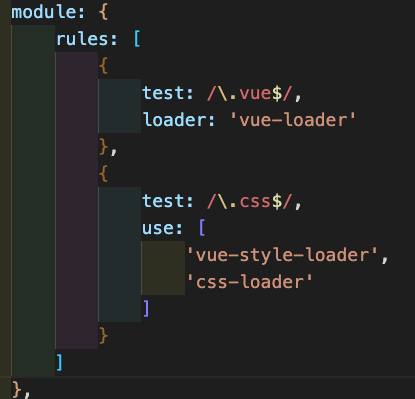
webpack.config.js 裡面應該長這樣:

接下來我們來建立我們的其他檔案吧~
touch index.html
mkdir components
cd components
touch index.js
touch app.vue
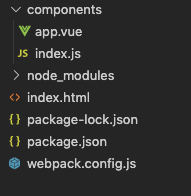
所以會長的像:

vue-SPA
來編輯 app.vue 吧~先放進一點簡單的範例程式:
plaintext
1 | <template> |
在 webpack.config.js 中新增:
plaintext
1 | // webpack.config.js |
整個變成:

這樣對第一隻 vue component 的建置就算是簡單地完成了,下一篇我們來對周圍的 index.html 與 webpack.config.js 再做最後一點點的小修改吧~